排序
网站点击爆炸特效效果美化html代码
一些年轻人审美观总是会比较花里胡哨,就比如我也一样,给网站增加点点击特效增加气氛如何?这里免费分享给大家该美化代码~ <!-- 点击爆炸效果 --> <canvas class='fireworks' style='pos...
网站右下角添加MySSL安全认证图标
虽然不是什么真正意义的安全认证,不过吧添加了这个普通的访客看上去自然是更有安全感了些,那么这里就浅浅的分享一下这个美化代码吧~ 代码如下: <!-- MySSL安全认证 --> <div style='wi...
网站底部安全认证HTML美化代码
网站底部添加上这种安全认证图标肯定能给访客增加访问安全感并且也是花里胡哨网站美化装修的一部分,这里免费给大家分享这个HTML美化代码~ 代码如下: <p></script> <p id='footer_img...
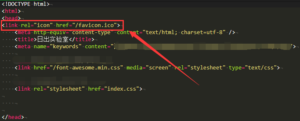
网站浏览器标签图标教程
美化的其中一点,当你的标签页上拥有了这个个性化图标ico会更有高级感,更优雅好看,且该方法并不困难~ 代码如下: <head> <link rel='icon' href='/favicon.ico'> </head> 使用教程:...
粒子掉落特效时间美化html代码
看样子你的审美观跟我这个小学生一模一样(doge),给你网站装修美化显示特效时间就用这个美化代码,好看就对了~ <div class='card-content'> <canvas id='canvas' style='width:100%;' w...
网站底部有鱼的HTML美化代码
底部有鱼是我在Flarum看到的,并且我在论坛看到了有很多人在要这个代码,这里就分享出来了~ 旧版的代码 <!-- 底部加了小鱼<・)))><<~ --> <div id='jsi-flying-fish-container'>...
彩色圆圈放大特效背景Js美化代码
你的网站仅仅只是一个二次元或风景图片做背景看腻了或许认为动态的更好看,不妨看看这个背景特效随机生成一个彩色圈圈再放大的特效多好看~ 代码如下: <div id='bubble'><canvas style='d...
透明彩色圆圈飘落特效html美化代码
看过这么多樱花飘落、雪花飘落等等特效,不妨看看该特效有着独具一格的简约加高级色彩的圆圈慢慢飘落下来~ 代码如下: <!-- 彩色圆圈飘落特效 --> <script> function randomColor() { var...