排序
渐变彩色文字滚动通知公告HTML美化代码
给您的爱站增加一个好看的渐变彩色文字滚动通知公告,当访客进入网站一眼就看到了你的通知公告,好看实用的美化代码~ 代码如下: <div class='textwidget custom-html-widget'> <style>#n...
樱花飘落特效html美化代码
一款好看不花哨的一次性樱花飘落特效html美化代码,显然你不想让你网站看起来如此枯燥乏味那么你就需要这个~ 代码如下: <script src='https://www.rnmcnm.com/meihua/yinghuapiaoluo/yinghu...
网站顶部动态灯笼Html美化代码
新年到了,马上也要过年了,给网站整点新年的气氛更显优雅好看,一访问你的网站就看到两个灯笼在那里摇曳,优雅实在太优雅了~ 代码如下: <!-- 灯笼代码 --> <meta charset='utf-8'> <...
网站彩色线段旋转加载动画html美化代码
网站不是秒加载好总得需要一两秒,这个时候网站增加一个彩色线段旋转加载动画让网站加载得更唯美,也能在这段时间加载好网站其它内容~ 代码如下: <!-- 加载动画开始 --> <style>#loading...
网站底部版权信息绿条美化html代码
该代码可以用于多种场景,例如版权、亦或者其它的跳转链接和cdn支持等等,小巧好看,网站美化的又一步进步~ 代码如下: <p style='margin-top: 10px;'><a href='https://cdnnb.cn/' class...
WP DUX主题顶部添加彩色条
WordPress的DUX主题比较特立独行,对DUX的美化代码很少,网上搜的教程又不太适用DUX主题,这里简单的给DUX主题添加一个彩色条~ 普通主题CSS代码如下: /* 顶部边栏加横条美化*/ background:url(...
网站底部友情链接美化按钮
既然网站装修那就装修全面一点,例如网站底部的友情链接按钮等也不要放过,你一定也不希望你的网站这么单调吧? 代码如下: <div class='github-badge' style='display: inline-block;'> <...
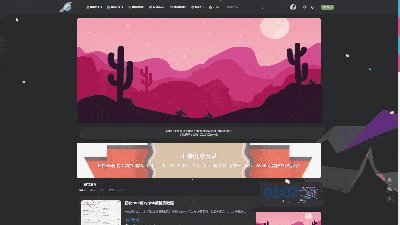
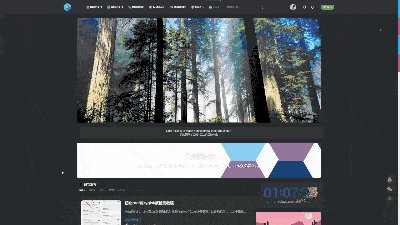
几何渐变色彩特效背景Js美化代码
让网站的背景变得没那么单调,又不喜欢过于花哨的背景图片,这样的简约几何渐变色彩特效背景不是更适合你的品味? 代码如下: // 几何渐变色彩特效背景 <script> (function(name, factory) {...