排序
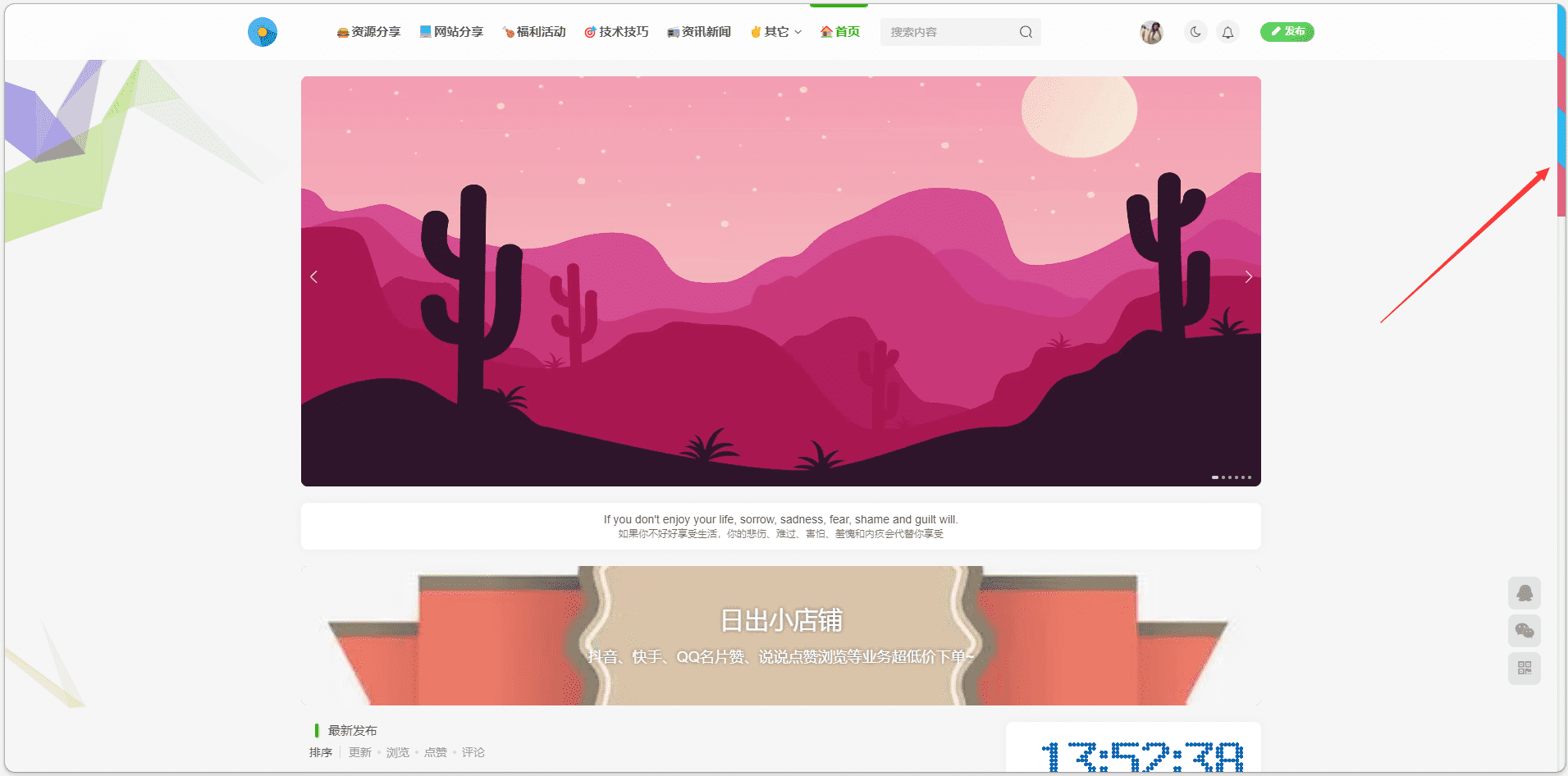
几何渐变色彩特效背景Js美化代码
让网站的背景变得没那么单调,又不喜欢过于花哨的背景图片,这样的简约几何渐变色彩特效背景不是更适合你的品味? 代码如下: // 几何渐变色彩特效背景 <script> (function(name, factory) {...
彩色圆圈放大特效背景Js美化代码
你的网站仅仅只是一个二次元或风景图片做背景看腻了或许认为动态的更好看,不妨看看这个背景特效随机生成一个彩色圈圈再放大的特效多好看~ 代码如下: <div id='bubble'><canvas style='d...
网站底部友情链接美化按钮
既然网站装修那就装修全面一点,例如网站底部的友情链接按钮等也不要放过,你一定也不希望你的网站这么单调吧? 代码如下: <div class='github-badge' style='display: inline-block;'> <...
网站底部安全认证HTML美化代码
网站底部添加上这种安全认证图标肯定能给访客增加访问安全感并且也是花里胡哨网站美化装修的一部分,这里免费给大家分享这个HTML美化代码~ 代码如下: <p></script> <p id='footer_img...
网站点击爆炸特效效果美化html代码
一些年轻人审美观总是会比较花里胡哨,就比如我也一样,给网站增加点点击特效增加气氛如何?这里免费分享给大家该美化代码~ <!-- 点击爆炸效果 --> <canvas class='fireworks' style='pos...
彩色滚动条css美化代码
浏览器自带的滚动条看上去或许有那么的丑,不过好在这玩意也能美化,直接换上一个彩色条纹的滚动条不是又上升了一个级别? 代码如下: /**彩色滚动条样式*/ ::-webkit-scrollbar { width: 10px;...
滚动播报HTML美化代码
让网站的一些播报不再枯燥,该美化代码实现了播报内容轮番循环滚动播报内容一个还不错的美化代码可以试试~ 代码如下: <section id='custom_html-2' class='widget_text widget widget_custo...
粒子掉落特效时间美化html代码
看样子你的审美观跟我这个小学生一模一样(doge),给你网站装修美化显示特效时间就用这个美化代码,好看就对了~ <div class='card-content'> <canvas id='canvas' style='width:100%;' w...